When you are unfamiliar with a program or paragraph it can be easier to see the structure in a diagram rather than read all of the source code. The diagram communicates the overall structure quickly and is easy to use when explaining. To see the code structure, a “Code Diagram” can be used to visualize the structure of the source code.
Steps to create a code diagram:
- Start cm evolveIT
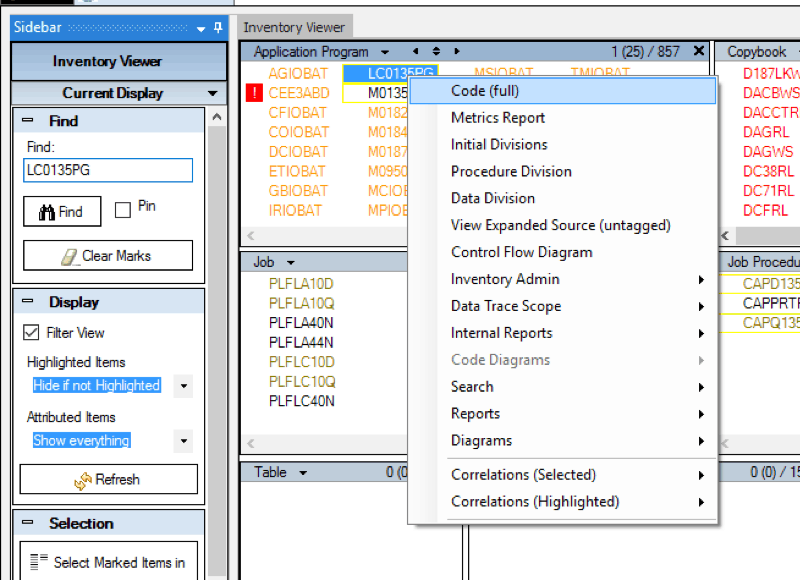
- “Find” the program of interest and check the “Filter” Check box.
- “Right-Click” on the program that is selected and select the “Code Diagram” menu option

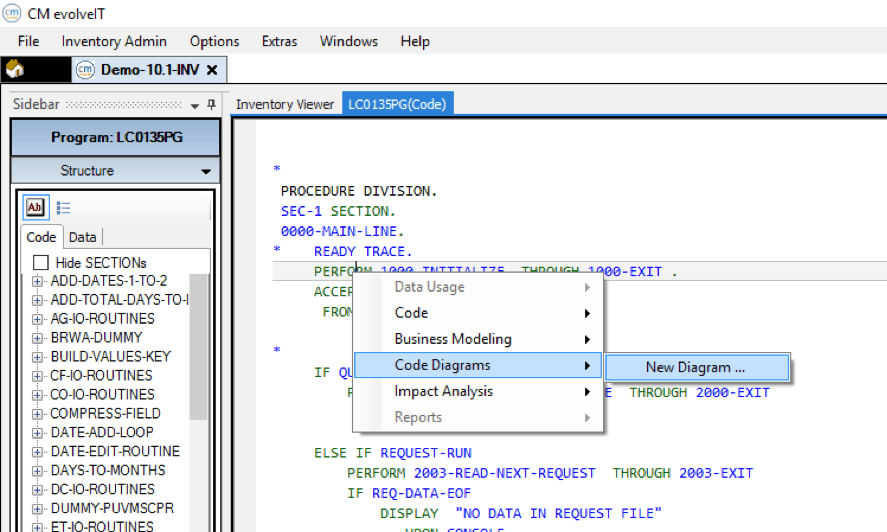
- When the source code has displayed, find the paragraph that you want to understand.
- “Right-Click” on the first statement in the paragraph you want to diagram and select the “Code Diagrams – New Diagram” menu option

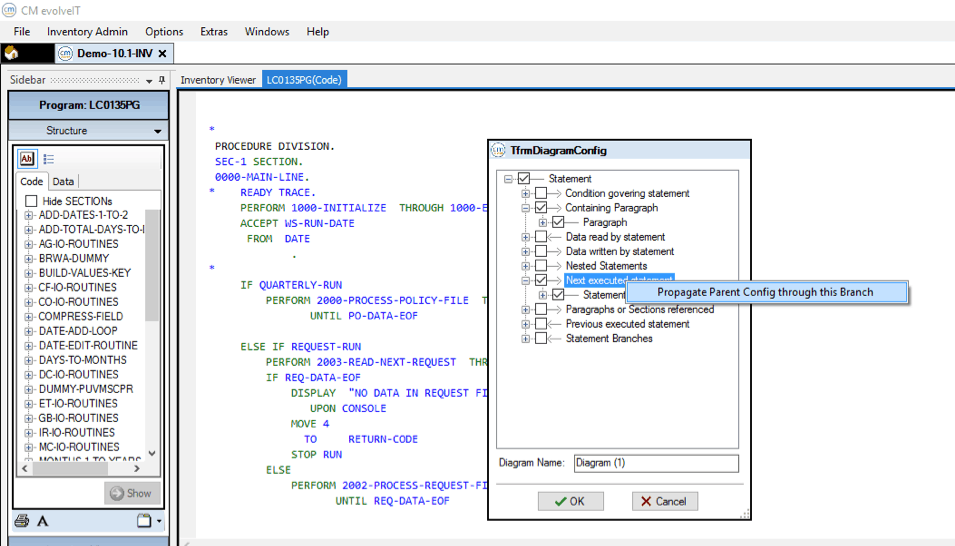
- In the “Code Diagrams” pop-up menu, make the selections as shown below (the “Propagate Parent” option is a “Right Click” on the “Next Executed Statement”):

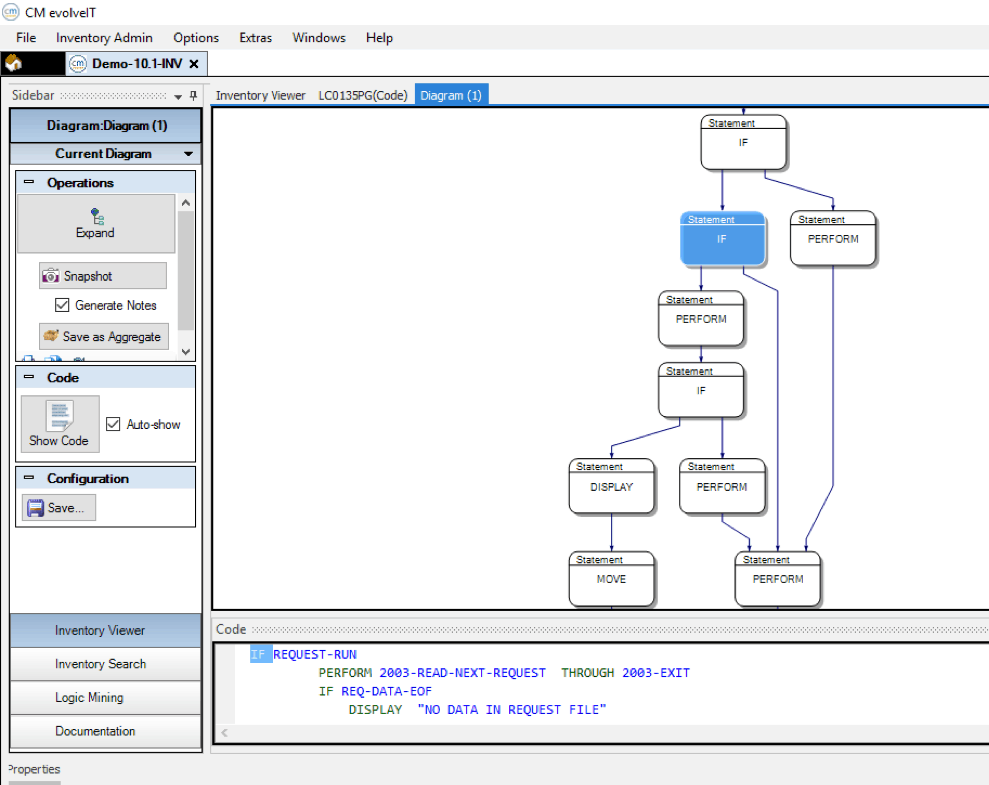
- Click “OK” on the menu pop-up and the diagram below is displayed:
- By selecting the “Auto-Show” check box next to the “Show Code” button, source code is shown in the “Code” window pane at the bottom of the screen when a node on the diagram is selected.
- No navigate the diagram to view the paragraph structure and “Walk” through the statements to better understand.
For more information on CM evolveIT, click here.
Roger Hammer, Sr. Application Consultant