Developers have a lot of choices when it comes to code editors.
There are some very popular ones, like Eclipse and Sublime Text, that have been around for a long time. But in the last few years, Microsoft has made a big push into the development world with their own code editor called VS Code. And it’s been making waves.
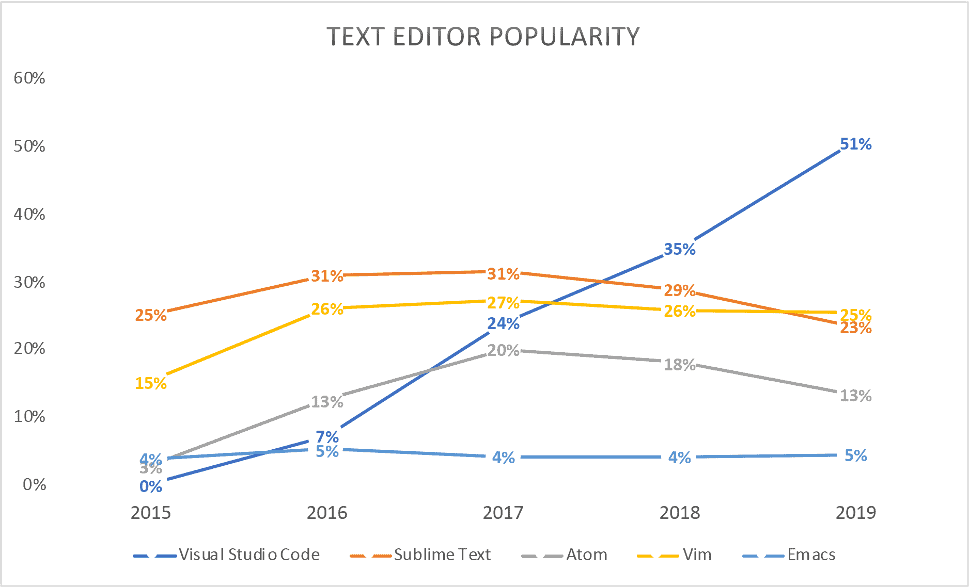
Microsoft first launched VS Code in 2015. It was designed to be a lightweight and fast editor that would appeal to developers who are looking for an alternative to traditional IDEs. The app quickly gained traction and hasn’t looked back since. VS Code is now the number one code text editor with 51% of the market with VIM a distant second 1t 25%.
VS Code Features That Make It a Compelling Choice for Developers
In addition to its performance and lightweight design, VS Code also offers a number of features that make it an attractive choice for developers.
- IntelliSense – IntelliSense provides smart completions based on variables and functions that are defined in your code. This can help you write code more quickly and efficiently.
- Git integration – Git integration allows you to manage your source code files and track changes using Git. This can be helpful if you need to collaborate with other developers or revert back to previous versions of your code.
- Multiple language support – VS Code supports a variety of programming languages, including C#, JavaScript, Python, Ruby and even legacy languages like COBOL, RPG, and JCL. This makes it an ideal choice for developers who work on multiple types of projects and platforms.
- Built-in terminal – The built-in terminal allows you to run commands and access your system’s terminal from within VS Code. This can be helpful if you need to execute certain commands or access files on your system without having to leave the editor.
- Customizable – VS Code is customizable, which means that you can change the appearance and functionality of the editor to meet your specific needs. This can be helpful if you want to add certain features or shortcuts that are not available by default.
- Extensible – VS Code is also extensible, which means that you can install extensions that add additional functionality to the editor. This can be helpful if you need to add support for a specific language or toolkit, or if you want to improve your workflow.
- Platform independent – VS Code is platform independent, meaning that it can be used on Windows, macOS and Linux systems. This makes it an ideal choice for developers who work on multiple types of systems.
- Lightweight – VS Code is a lightweight editor, which means that it doesn’t require a lot of system resources to run properly. This can be helpful if you have a limited amount of resources available on your system or if you need to run the editor on a low-end device.
- Open source – VS Code is open source software, which means that the source code is available for anyone to view or modify. This allows developers to contribute to the editor and add new features or improve existing ones.
- Free – VS Code is free to download and use, which makes it an attractive choice for developers who are looking for an affordable code editor.
Some of the best extensions for VS Code
In addition to its built-in features, VS Code can be enhanced with the help of extensions. There are a number of great extensions available. Here are some of our favorites:
- C# extension – The C# extension adds support for the C# programming language to VS Code. This can be helpful if you are working on a C# project or if you need to execute C# commands.
- Git extension – The Git extension allows you to manage your source code files and track changes using Git. This can be helpful if you need to collaborate with other developers or revert back to previous versions of your code.
- Debugger for Chrome extension – The Debugger for Chrome extension allows you to debug JavaScript code using the Chrome debugger. This can be helpful if you are having trouble debugging your code or if you need to inspect the contents of variables and objects.
- Markdown extension – The Markdown extension allows you to write documents in Markdown format within VS Code. This can be helpful if you want to take advantage of the Markdown syntax features for writing documentation or articles.
- Android development extension – The Android development extension adds support for Android development to VS Code. This can be helpful if you are working on an Android project or if you need to execute Android commands.
- CM evolveIT extension – The CM evolveIT extension allows you to manage deep code analysis directly within the code editor.
- IBM Mainframe and Midrange – If you are working with IBM z platform, you can find extensions like Zowe Explorer (open mainframe), COBOL and other language support from IBM and Broadcom.
How to get started with VS Code
If you are new to VS Code, or if you want to learn more about its features, here are some steps that you can follow to get started:
- Download and install VS Code.
- Launch VS Code and open a file that contains code in one of the supported programming languages.
- Experiment with the different features and options available in the editor.
- Install extensions to add additional functionality to the editor.
- Visit the VS Code website for more information and tutorials on how to use the editor.
VS Code has grown in popularity very quickly for good reason. In addition to its built-in features, VS Code can be enhanced with the help of extensions to accomplish just about anything you want to.
Visit the VS Code website for more information and tutorials on how to use the editor.