Displaying blocks of information as an array of protected fields is easy and fast, but, it is not always the most effective way to impart information to your users.
The Solution: Use Custom HTML Fields.
With custom html fields, you can remove unnecessary information, more easily highlight important information for your users, and achieve a more user-friendly display of the static content you present to them.
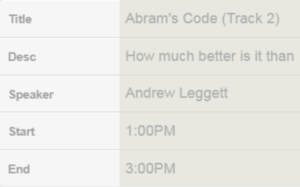
Let’s use basic information for a scheduled event for our example, shown in the code below. We can list the Time Period, the Title, a Description and Who is Speaking.
FIG 1: Array of Fields
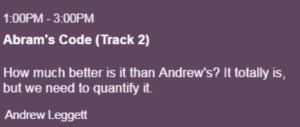
But, as Custom HTML, we are able to summarize the information better and highlight relevant information without excess noise.
FIG 2: Custom HTML
Rethinking presentation of data from table output to display can greatly help your users make decisions as they navigate your mobile-enabled applications.
Abram Darnutzer, Sr. Application Consultant