
Create Rich Tooltips and Popups to Guide Your Users
With your application, its important to give your user all the information they need. But, it is also important not to overwhelm them with too much information and clutter. In many Plex applications, this is accomplished with a basic screen that shows only “need to know” information, and a details screen which shows everything else. This is an okay design, but it does force the user to take extra steps and leave their normal workflow. With CM WebClient, it is possible to create tooltips that provide this detailed information without causing the user to leave the screen.

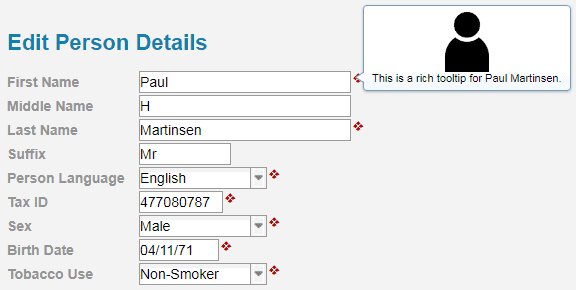
This tooltip is HTML based, so you are free to show as much or as little details as you need and format the look-and-feel however you want.
How to implement:
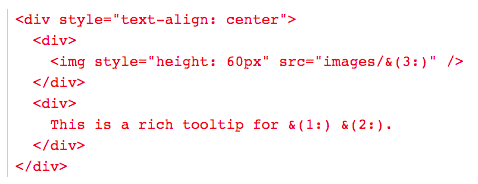
Field A will be our “tooltip” field. This will house the HTML that we want to show. In the action diagram, we set the value of Field A using a simple format message similar to this:

- In the Panel Editor, on Field A, give the field an ID in WebClient by setting the control name. (Control Name = “MyHint”).
- Then, on any fields that you want to show this tooltip, just add the following parameter to the control name: tooltipfields=MyHint
- All that is left to do is generate and build.

Abram Darnutzer
Abram has worked with CA Plex for over 10 years, primarily on modernizing applications using CMFirst’s CM M3 Solution and CM WebClient. He particularly enjoys working on modernizing User Interface design and streamlining applications for the end users. He works on all aspects of development for a wide variety of Plex applications, but using HTML5/Javascript to bring out the full potential of an application is his personal favorite endeavor.
To learn more about CM M3, visit the product page or download our white paper An Evolutionary Approach to Modernizing CA 2E Applications.
To learn more about CM WebClient, visit the product page.


