One of the biggest concerns about maintaining mainframe legacy code is that new developers, and even many of the older ones, don’t really understand what the code is doing for the business on a detailed level. Even if documentation exists, it isn’t enough to ensure that changes to the code won’t eliminate an important feature,
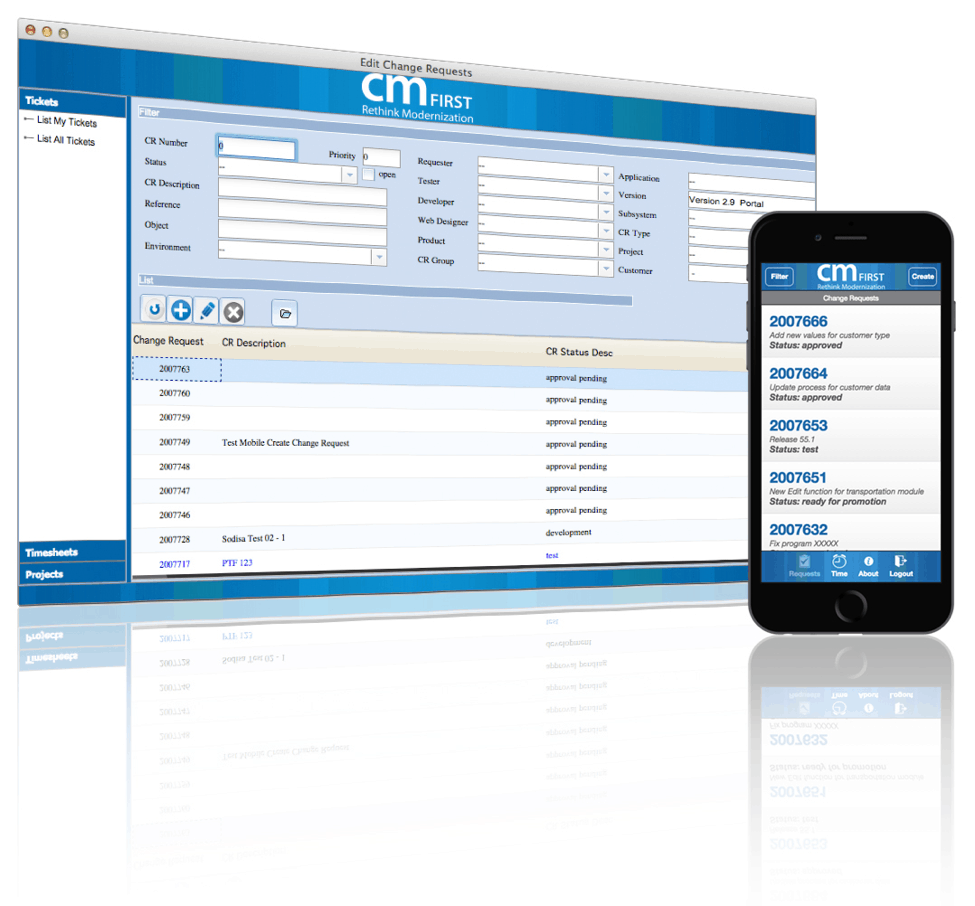
CM MatchPoint ALM 5.5 Offers Performance and UI Improvements AUSTIN, Texas – July 21, 2017 – CM First announces the general availability of its top application lifecycle management solution, CM MatchPoint ALM version 5.5, with enhanced performance, an improved UI and many requested fixes: http://www.cmfirstgroup.com/products/cm-matchpoint-alm/. This cross-platform product offers end-to-end governance of software change processes
Here are Solutions to Three Common iSeries Build Issues with CA Plex RPG Programs Build errors are just displayed with status = FAILED in CA PLEX’s Gen and Build window. Therefore, it is necessary to check the Spooled files to get the details on the exact nature of the errors and determine how to correct
CM First Group, an innovative provider of modernization solutions for enterprise software applications, announced today that it has secured $1.2M of new equity financing. The investment funds will accelerate the growth of CM First’s software tools and services. The investment round was led by Central Texas Angel Network (CTAN) and Lone Rock Technology Group with
By Andrew Leggett / Sr. Application Consultant If you are looking to enhance the appearance of your CM WebClient applications, there are a couple of ways to specify CSS for individual or similar controls. Use the ‘class=’ control name parameter to specify the CSS classes to apply for the control. For example, the Apply button has
Ever since computers first became integral to the business, the next big challenge emerged: communication between IT and the business. IT-business alignment is a critical exercise if you want to deliver on the business requirements, foster revenue growth and maintain a competitive edge. But this alignment is also critical when you are modernizing or simply